--------------------------------------------------------------
Note: (edited on August 27, 2011)
If you are using PrestaShop 1.4x and above, you are able to change the format at your back office. Back Office - Shipping - Countries - edit country and change Address Layout
--------------------------------------------------------------
At PrestaShop, the addresses are default displayed in Europe address format. They look weird for some other country's addresses for example in USA or Canada. Here I explain on how to change the address display format for USA/Canada. I separate them into front store and back office, so it will be in two posts.
For changing address displaying format in back office, please click here
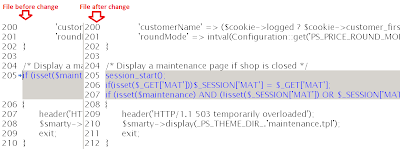
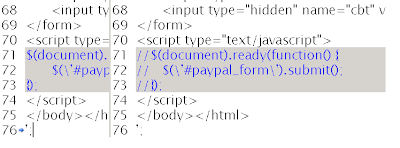
Here is my first post on how to change PrstaShop address displaying format at front store. For your reference, I attached comparison screen of files before/after change.
1. ./themes/yourTheme/addresses.tpl
Replace line 25,26 with following two lines
<li class="address_city">{$address.city} {if isset($address.state)} {$address.state}{/if} {$address.postcode} </li>
<li class="address_country">{$address.country}</li>

2. ./themes/yourTheme/order-address.tpl
Replace line 6 with following line
addresses[{$address.id_address|intval}] = new Array('{$address.company|addslashes}', '{$address.firstname|addslashes}', '{$address.lastname|addslashes}', '{$address.address1|addslashes}', '{$address.address2|addslashes}', '{$address.postcode|addslashes}', '{$address.city|addslashes}', '{$address.country|addslashes}','{$address.state|addslashes}');

3. ./themes/yourTheme/order-detail.tpl
Replace line 53,54 and with following lines
<li class="address_city">{$address_invoice->city|escape:'htmlall':'UTF-8'} {if $invoiceState} {$invoiceState->name|escape:'htmlall':'UTF-8'}{/if} {$address_invoice->postcode|escape:'htmlall':'UTF-8'}</li>
<li class="address_country">{$address_invoice->country|escape:'htmlall':'UTF-8'}</li>
Replace lin 64,65 with following lines
<li class="address_city">{$address_delivery->city|escape:'htmlall':'UTF-8'} {if $deliveryState} {$deliveryState->name|escape:'htmlall':'UTF-8'}{/if} {$address_delivery->postcode|escape:'htmlall':'UTF-8'} </li>
<li class="address_country">{$address_delivery->country|escape:'htmlall':'UTF-8'}</li>

4. ./themes/yourTheme/shopping-cart.tpl
Replace line 214,215 with following lines
<li class="address_city">{$delivery->city|escape:'htmlall':'UTF-8'} {if $delivery_state}{$delivery_state|escape:'htmlall':'UTF-8'}{/if} {$delivery->postcode|escape:'htmlall':'UTF-8'}</li>
<li class="address_country">{$delivery->country|escape:'htmlall':'UTF-8'} </li>
Replace line 225,226 with following lines
<li class="address_city">{$invoice->city|escape:'htmlall':'UTF-8'} {if $invoice_state}{$invoice_state|escape:'htmlall':'UTF-8'}{/if} {$invoice->postcode|escape:'htmlall':'UTF-8'}</li>
<li class="address_country">{$invoice->country|escape:'htmlall':'UTF-8'} </li>

5. ./themes/yourTheme/js/order-address.js
Replace line 47,48,49 with following lines
$('ul#address_' + addressType + ' li.address_name').html(addresses[idAddress][1] + ' ' + addresses[idAddress][2]);
$('ul#address_' + addressType + ' li.address_address1').html(addresses[idAddress][3] +',');
$('ul#address_' + addressType + ' li.address_address2').html(addresses[idAddress][4] +',');
Replace line 54,55 with following lines
$('ul#address_' + addressType + ' li.address_city').html(addresses[idAddress][6] + ' , ' + addresses[idAddress][8] +', '+addresses[idAddress][5]);
$('ul#address_' + addressType + ' li.address_country').html(addresses[idAddress][7] +'.');