Most frequent see problem is that "No Carrier Available To Delivery". Even you think you have configured the shipping correctly, but you (or your customers) still can not see it on front page.
Here it the check list you need to check if you face the same issue.
What is the issue:
You have figured the shipping/carrier, but it does not show up in front office.
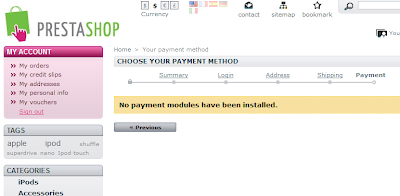
If none of your shipping/carrier shows up, following error will be displayed and your customer will not bale to continue checkout, not able to palace an order at your PrestaShop.
"No Carrier Available To Delivery to this address"
Actually the configuration fields are all there, but you may just missed them because you don't understand. Here are the list.

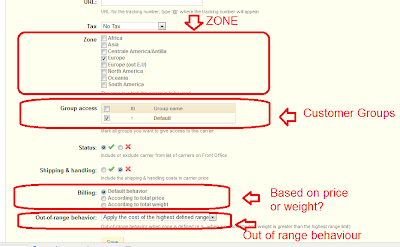
1. Check your carrier status is active.
2. Check your carrier serve in the region/area where the address of your customer is in. See the Zone list of above screenshot.
Please note this logic dependence : Addres -> Country/State -> Zone -> Carrier
If user is not logged in, the default country (usually your store location) will be used.
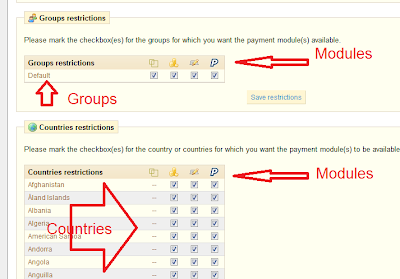
3. Check your carrier serve the customer group which the customer is in. See the Group section of above screen shot.
In PrestaShop, customers can be belong to different customer groups. It depends on your setting. By default there is only one group "Default" and all customer belongs to this customer.
Logic: Customer -> customer Group -> carrier
4. Check the billing behavior of your carrier, based on product price or weight. See above screenshot for more detail.
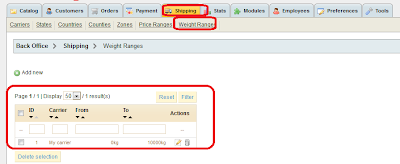
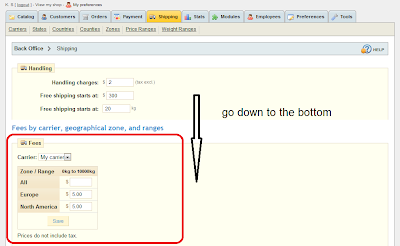
Either way, you will need to set correct shipping price table based on price or weight.



5. Check out of range behavior of the carrier. See first screenshot.
If you set out of ragne behavior to "Disabled", then the carrier will not be available if price or the weight (depends on your setting) go out of range.
If you have checked all above setting is correct, then the carrier should be able serve your customer.
If you find I missed anything, please feedback so that I can add it on.